Add Svg In Before Css - 91+ Popular SVG Design
Here is Add Svg In Before Css - 91+ Popular SVG Design I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string. Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
Often used to add cosmetic content to an element, by using the content property. I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.
Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. } if i do it as shown above, it just display the string. Often used to add cosmetic content to an element, by using the content property. I checked the specs and there seems to be some restrictions on what content can be.
I checked the specs and there seems to be some restrictions on what content can be.

Svg Animation Starting Point - SVGIM from i.pinimg.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 91+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Canvas matters in svg just like it would in png or jpg. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I checked the specs and there seems to be some restrictions on what content can be. All of them offer things like variables and mixins to provide convenient abstractions. Learn about six different methods, including inlining, image tags, iframes, and css this method works in all modern browsers. If you link to another pen, it will include. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg is an image format for vector graphics. Any url's added here will be added as <link>s in order, and before the css in the editor. The other css properties help to position and size the content.
Add Svg In Before Css - 91+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 91+ Popular SVG Design When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
The other css properties help to position and size the content. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty. } if i do it as shown above, it just display the string. Often used to add cosmetic content to an element, by using the content property.
} if i do it as shown above, it just display the string. SVG Cut Files
Css Fill Animation Svg : 25+ Unique & Creative CSS Button Animations To Add A ... - We introduce ... for Silhouette

Often used to add cosmetic content to an element, by using the content property. } if i do it as shown above, it just display the string. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Add svg icon to css - grunticon takes a folder of svg/png files for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty. } if i do it as shown above, it just display the string.
Bigfoot I Was Social Distancing Before It Was Cool Coronavirus SVG PNG EPS DXF Cutting file ... for Silhouette

Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Css Before Svg Background - SVGIM for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property. The other css properties help to position and size the content.
Landing Page Design With Animation Using Html Css Js Slick Slider Wavy Line Animation - Music ... for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. } if i do it as shown above, it just display the string. The other css properties help to position and size the content.
Dead Inside But Caffeinated Svg, Caffeinated Svg, Dead Inside Starbucks Svg for Silhouette

} if i do it as shown above, it just display the string. Often used to add cosmetic content to an element, by using the content property. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
How to add CSS & Javascript to your HTML - YouTube for Silhouette

The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be.
Stockerwill.com - Programmer installing different languages CSS, HTML, PHP, SQL in laptop ... for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Scary Pumpkin Face svg, Halloween Svg, Pumpkin Svg for Silhouette

Often used to add cosmetic content to an element, by using the content property. I checked the specs and there seems to be some restrictions on what content can be. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Christmas Baby Yoda Christmas Svg, Xmas Svg, Baby Yoda Svg - Blossom SVG for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. Often used to add cosmetic content to an element, by using the content property.
javascript - Adding css style when converting svg to png - Stack Overflow for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Jack Skellington svg, Jack Skellington face svg, Nightmare Before Christmas svg - SVGDOGS for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Css - Free interface icons for Silhouette
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. } if i do it as shown above, it just display the string.
Svg Animation Starting Point - SVGIM for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Silhouette

} if i do it as shown above, it just display the string. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I checked the specs and there seems to be some restrictions on what content can be.
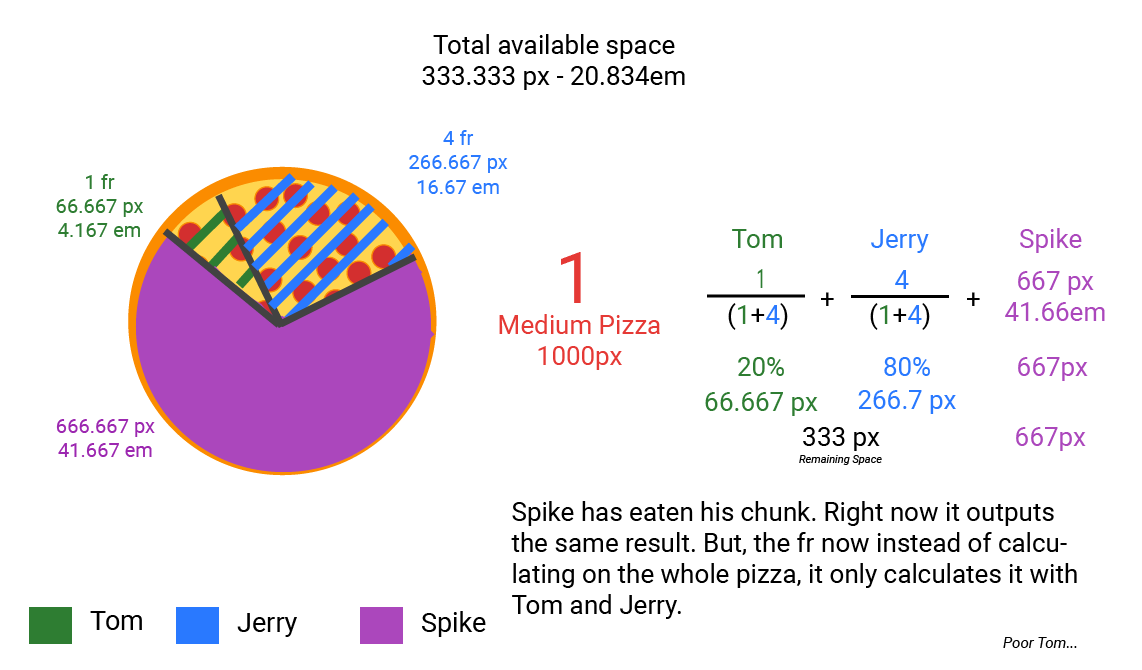
Understanding CSS Grids Fractional Units (FR) the easy way for Silhouette

Often used to add cosmetic content to an element, by using the content property. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Add CSS Background Patterns With SVG's In Squarespace for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Creative Hover Effect for Inline Anchor Texts using CSS Pseudo elements and SVG - Techglimpse for Silhouette
Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be. The other css properties help to position and size the content.
Add 3D Effects to Your Text with CSS | by aliceyt | The Startup | Medium for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. } if i do it as shown above, it just display the string.
Add to cart vector buttons for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property.
How To Create SVG Animation Using CSS - Hongkiat for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty. } if i do it as shown above, it just display the string.
Download For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Free SVG Cut Files
Animated Checkboxes and Radio Buttons with SVG: Using SVG for adding some fancy 'check ... for Cricut

} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty.
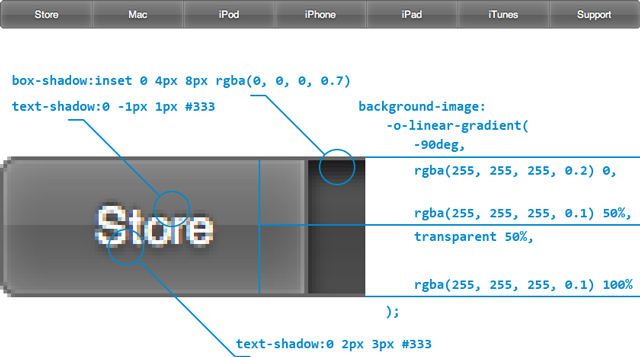
Dev.Opera — CSS3 Linear Gradients for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. } if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Often used to add cosmetic content to an element, by using the content property. I checked the specs and there seems to be some restrictions on what content can be.
Background Images Css / Png, svg, jpg, gif, webp) or gradient to the background of an element ... for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. } if i do it as shown above, it just display the string. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property.
I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property.
36 - ( jQuery Tutorial ) jQuery HTML / CSS : Add = After, Before - YouTube for Cricut

I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.
SVG - Text Animation2 for Cricut

} if i do it as shown above, it just display the string. The other css properties help to position and size the content. I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. } if i do it as shown above, it just display the string.
CSS Pseudo-elements for Cricut

I checked the specs and there seems to be some restrictions on what content can be. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add SVG filters with CSS | Css animation examples, Magazine web design, Svg for Cricut

} if i do it as shown above, it just display the string. Often used to add cosmetic content to an element, by using the content property. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be.
Add Background Image - Youreka Knowledge Base for Cricut

Often used to add cosmetic content to an element, by using the content property. } if i do it as shown above, it just display the string. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. Often used to add cosmetic content to an element, by using the content property.
How To Create SVG Animation Using CSS - Hongkiat for Cricut

The other css properties help to position and size the content. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Often used to add cosmetic content to an element, by using the content property.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be.
make a underline with ::before css Code Example for Cricut

} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be.
Adding Text Content to an Element Using CSS | Vinish Kapoor's Blog for Cricut

} if i do it as shown above, it just display the string. The other css properties help to position and size the content. Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be.
Often used to add cosmetic content to an element, by using the content property. I checked the specs and there seems to be some restrictions on what content can be.
Scary Pumpkin Face svg, Halloween Svg, Pumpkin Svg for Cricut

Often used to add cosmetic content to an element, by using the content property. } if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty.
CSS Background Image - YouTube for Cricut

Often used to add cosmetic content to an element, by using the content property. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. } if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Often used to add cosmetic content to an element, by using the content property. I checked the specs and there seems to be some restrictions on what content can be.
Lõpmatuse sümbol CSS-is | HTML 2021 for Cricut
Often used to add cosmetic content to an element, by using the content property. } if i do it as shown above, it just display the string. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. } if i do it as shown above, it just display the string.
Css Before Svg Background - SVGIM for Cricut

I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property.
Css - Free interface icons for Cricut
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property.
I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Css Svg Png Icon Free Download (#436906) - OnlineWebFonts.COM for Cricut
} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. The other css properties help to position and size the content. Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty.
I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property.
Jack Skellington Svg, The Nightmare Before Christmas Svg, Tim Burton Svg for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. } if i do it as shown above, it just display the string. Often used to add cosmetic content to an element, by using the content property. Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be.
I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg-blinking-circle 'LINK' for Cricut
} if i do it as shown above, it just display the string. Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be. Often used to add cosmetic content to an element, by using the content property. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be.
Svg Animation Starting Point - SVGIM for Cricut

The other css properties help to position and size the content. Often used to add cosmetic content to an element, by using the content property. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty.
} if i do it as shown above, it just display the string. Svg content can be we can also add the svg content using this property and leaving the content property empty.

